
Auch wenn Deutschland immer etwas hinterher hinkt mit der mobilen Entwicklung, viele Deutsche nutzen bereits hauptsächlich ihr Smartphone um ins Internet zu gehen. Deshalb wird auch hier Mobile Shopping ein immer größeres Thema. Responsive Design und die Anpassung von Shopseiten zum Anzeigen auf mobilen Endgeräten ist längst Standard. Aber wie machen Sie Ihre Seite eigentlich mobile ready? Und wo geht die Reise in der Zukunft hin? Wir haben Antworten und Tipps für Sie!
Warum Mobile Shopping?
Einer durch Statista veröffentlichten Studie zufolge ist Mobile Shopping DER Trend im E-Commerce. Mit 78% waren sich hier die meisten der befragten Onlinehändler einig. Die Deutschen kaufen gerne ein und wenn es geht, dann auch unterwegs oder gemütlich vom Sofa aus. Onlinehändler sollten deshalb dafür sorgen, dass ihre Shops optimal für den Aufruf auf mobilen Geräten eingestimmt sind. Im Durchschnitt bringt ein Kunde zum Beispiel nur 3 Sekunden Geduld auf um auf den Aufbau der Seite zu warten. Wenn die Seite bis dahin nicht vollständig geladen wurde, verliert er das Interesse und kauft vielleicht stattdessen bei der Konkurrenz.
Auch Mastercard interessiert sich für das Onlinekaufverhalten der Deutschen und gab deshalb im letzten Jahr eine Studie in Auftrag um dieses zu untersuchen. Das Ergebnis: 84% der Befragten gab an, dass sie ihr Mobilgerät zum Einkaufen verwenden. Fast die Hälfte shoppt sogar einmal in der Woche mobil. Die Zahlen suggerieren, dass aus E-Commerce bald M-Commerce wird und dass Onlinekäufe immer mehr über das Smartphone getätigt werden.

Der Unterschied zwischen E-Commerce und M-Commerce ist, dass letzerer zwar höheren Traffic hat, jedoch dafür erheblich niedrigere Conversion-Rates. Der Grund dafür liegt wahrscheinlich darin, dass Kunden wie eingangs erwähnt, deutlich weniger Geduld mitbringen, wenn sie über das Smartphone einkaufen. Deshalb sollte Ihr Fokus darauf liegen, Ihren Kunden das Einkaufserlebnis trotz kleinem Touchscreens so angenehm wie möglich zu gestalten. Ihre größte Konkurrenz im M-Commerce sind die immer beliebteren Shopping Apps. Diese sind einzig und allein auf die mobile Nutzung ausgelegt und dahingehend optimiert. In Punkto Usability sind sie Ihnen also durch diesen Fokus etwas voraus.
Wie mache ich meine Seite mobile ready?
Mobile Shopping ist mittlerweile schlicht und einfach eine der Hauptgrundlagen für einen erfolgreichen Onlineshop. Sogar für Ihr Google Rating ist es essentiell Ihre Seite mobile ready zu machen. Suchmaschinen werten Seiten ab, die niedrig auf dieser Skala punkten. Praktischerweise bietet Google ein Testtool an, mit dem Sie ihre Seite in wenigen Minuten auf ihre mobile Usability prüfen können. Glücklicherweise enthalten die meisten Shopsysteme mittlerweile standardmäßig ein responsives Design, welches sich an die Bildschirmgröße des entsprechenden Endgerätes anpasst. Trotzdem kann es manchmal, zum Beispiel durch die Nutzung von Drittanbieter Plug-Ins zu kleineren Problemen kommen.
Wir würden Ihnen deshalb raten, einfach mal Ihr eigenes Smartphone aus der Tasche zu holen, und selbst einen Bestelldurchgang auf Ihrer Shopseite durchzuführen. Wie fühlt sich das an?
Richten Sie Ihre Seite anhand dieser Gesichtspunkte optimal ein und erleichtern Sie Ihren Kunden den Bestellvorgang so gut wie möglich. Achten Sie auch darauf entsprechende Zahlungsmöglichkeiten anzubieten. Niemand möchte auf dem Handy Kreditkartendaten eintippen oder per Überweisung zahlen, dies würde den Kaufvorgang nur unnötig verlängern. Setzen Sie sich stattdessen ausgiebig mit digitalen Zahlungsformen auseinander, wie zum Beispiel PayPal oder ähnlichen Anbietern. Denn nur weil der Artikel bereits im Warenkorb liegt, heißt dies noch lange nicht das auch der Kunde schon in Ihrer Tasche ist. Hier gilt: 1-Klick Zahlung macht das Rennen.
An diesem Punkt kommen wir auch noch mal auf die Ladegeschwindigkeit zurück. Abgesehen von der Serverkonnektivität hängt diese nämlich noch von einigen anderen Faktoren ab. Vermeiden Sie zum Beispiel hochauflösende Bilddateien wenn sie dies vermeiden können. Diese machen einen großen Anteil Datenverkehr aus. Der Kunde wird es Ihnen danken, zumal die eingesparten MBs auch sein mobiles Datenvolumen schonen.

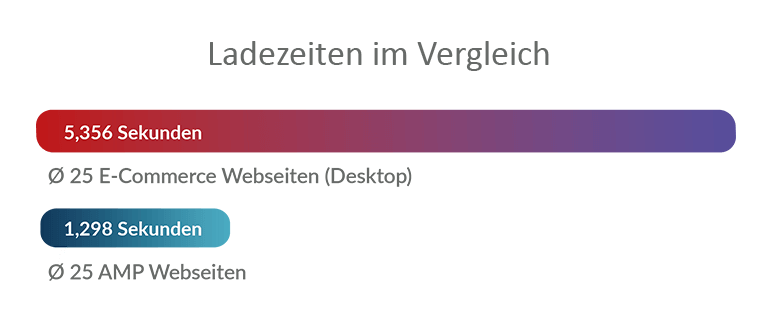
Einen ganz anderen Ansatz bieten AMPs (Accelerated Mobile Pages). Diese bieten eine reduzierte Form des üblichen HTML und sind dafür optimiert besonders auf mobilen Geräten einen deutlichen Performance Boost zu bieten. Allerdings bringt dieses Framework auch einige Einschränkungen mit sich, weshalb zum Beispiel ein Checkout Vorgang nicht ohne kleine Work-arounds durchgeführt werden kann. Auch die Einrichtung benötigt einiges an Know-How. Trotzdem kann diese Technologie im Hinblick auf den zunehmenden Marktanteil des Mobile Shopping ein echter Wettbewerbsvorteil sein.
