
Seitdem unter der Federführung von Google Ende 2015 die Accelerated Mobile Pages (AMP) eingeführt wurden, haben sich vor allem Anbieter von News mit dieser Technologie beschäftigt. Doch seit einiger Zeit gibt es immer wieder Überlegungen, diese Technologie auch in den E-Commerce einzuführen. Und das aus gutem Grund: AMP-Seiten laden Blitzschnell und erhalten deshalb möglicherweise ein besseres Ranking in den Suchmaschinenergebnissen.
Doch bisher haben bis auf Ebay nur sehr wenige E-Commerce-Seiten den Schritt zu dieser Technologie gewagt. Wir möchten in diesem Artikel die Vor- und Nachteile von AMP betrachten und herausfinden, ob diese Technologie wirklich sinnvoll eingesetzt werden kann.
Was ist AMP?
 AMP ist ein Open Source Framework für ein schnelles Laden von Webinhalten. Durch dieses Framework sollen die wichtigsten Inhalte auf Mobilgeräten so schnell wie möglich geladen werden. Die Federführung bei diesem Projekt hat Google. Ursprünglich war AMP für Newswebseiten und Blogs gedacht, um diese erheblich zu beschleunigen und nur die Inhalte anzuzeigen, die der Leser auch sehen möchte und benötigt.
AMP ist ein Open Source Framework für ein schnelles Laden von Webinhalten. Durch dieses Framework sollen die wichtigsten Inhalte auf Mobilgeräten so schnell wie möglich geladen werden. Die Federführung bei diesem Projekt hat Google. Ursprünglich war AMP für Newswebseiten und Blogs gedacht, um diese erheblich zu beschleunigen und nur die Inhalte anzuzeigen, die der Leser auch sehen möchte und benötigt.
Prinzipiell ist AMP keine völlig neue Technologie, sondern eine Art abgespeckte HTML-Version, bei der einige Elemente nicht eingesetzt werden dürfen und andere, spezifische Elemente hinzugefügt wurden.
Neben diesem HTML gibt es noch zwei weitere Hauptkomponenten: das AMP JavaScript und den Google Cache. Das JavaScript bewirkt vor allem weitere Performancesteigerungen. Beispielsweise werden alle externen Ressourcen asynchron geladen. Dadruch wird die Seite beim Laden nicht durch bloßes Warten aufgehalten.
Die dritte Komponente ist der Cache von Google. Alle validen AMP Seiten werden auf Funktionalität geprüft und im Anschluss im Content Delivery Network (CDN) von Google gespeichert. Dies hat den Vorteil, dass die Seiten in verschiedenen Rechenzentren weltweit liegen und dem Nutzer dadurch, je nach Standort, schnellstmöglich angezeigt werden können. Da alle Ressourcen, also die HTML-Seite, das JavaScript und weitere Bilder in diesem CDN gespeichert sind, werden weitere Performanceverbesserungen erreicht.
AMP ist eine komplett eigene Seite und soll das Laden auf Mobilgeräten im Vergleich zu Desktop-Versionen oder Responsive Websites wesentlich beschleunigen.
Auch viele E-Commerce-Seiten sind oft sehr groß, überladen und benötigen teilweise bis zu 10 Sekunden, um vollständig angezeigt zu werden. Das ist ein echter Conversion-Killer, denn Kunden möchten schnellstmöglich das eigentliche Produkt sehen und dieses dann auch kaufen.
Die Ladezeit von vielen Seiten steigert sich noch einmal erheblich auf Mobilgeräten. Da mittlerweile der Großteil des Internetverkehrs von Mobilgeräten verursacht wird, ist eine Optimierung von mobilen Webseite unbedingt notwendig und AMP könnte eine interessante Alternative zum „normalen“ Responsive Design darstellen.
 Was sind die Vorteile von AMP?
Was sind die Vorteile von AMP?
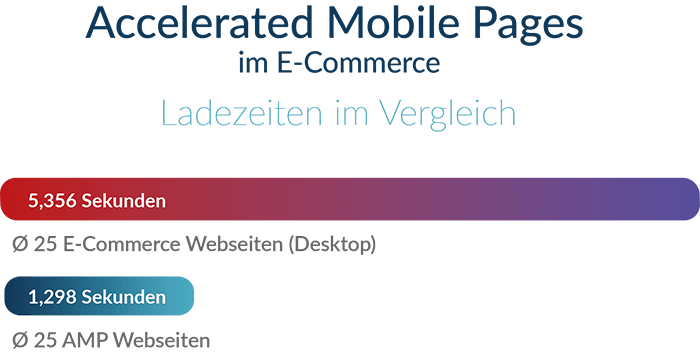
Durch die Anforderung an AMP-Seiten, die keine verlangsamenden Elemente oder unnötige zusätzliche Ressourcen erlauben, werden diese deutlich schneller als normale Webseiten geladen. Außerdem werden Inhalte, wie bereits erwähnt, auf Google CDNs zwischengespeichert und erforderliche Grafiken genau auf die richtige Größe skaliert beziehungsweise erst beim Scrollen nachgeladen.
Dadurch werden AMP-Seiten bis zu 85% schneller geladen, als normale Webseiten.
Obwohl Google selbst angibt, dass Seiten mit dieser Technologie keinen direkten Einfluss auf das Ranking haben, scheinen sie dennoch gegenüber normalen Seiten bevorzugt zu werden, denn: gerade die Ladezeit und der Pagespeed sind wichtige Faktoren im Google Ranking für Mobilseiten.
Außerdem scheinen AMP-Seiten von Nutzern länger betrachtet zu werden. Ebenfalls schreiben einige Webseitenbetreiber davon, dass ihre AMP-Seiten im Vergleich zu ihrer klassischen responsiven Webseite bis zu 90% mehr Click-Through-Rates und bis zu 80% höhere Werbungssichtbarkeitsraten (Werbeinhalt war länger als eine Sekunde auf dem Bildschirm zu sehen) hatten.
Zusammengefasst sollen AMP-Seiten einen höheren mobilen Traffic durch besseres Ranking, eine Reduzierung der Bounce-Rate durch schnellere Ladezeiten und eine Steigerung der Conversionrate durch eine gute User Experience speziell auf Mobilgeräten bewirken. Ebenso ist der Wechsel zu AMP vergleichsweise günstig und schnell, da jeder Entwickler sich mit HTML auskennt und ansonsten keine weiteren Optimierungen mehr notwendig sind.
AMP scheint ein wahres Wundermittel zu sein, gäbe es nicht noch die Nachteile dieser Technologie.
 Was sind die Nachteile von AMP?
Was sind die Nachteile von AMP?
Einige Vorteile von AMP sing gleichzeitig seine größten Nachteile. Dadurch, dass nur bestimmte Elemente benutzt werden dürfen, können nicht alle Funktionalitäten eins zu eins von einer normalen Webseite übernommen werden. Nicht nur die begrenzte Verwendung von HTML-Elementen kann zum großen Stolperstein im E-Commerce werden. Beispielsweise darf kein eigenes JavaScript verwendet werden oder muss separat in Sandbox iFrames geladen werden. CSS-Elemente dürfen ebenfalls nicht in separaten Dateien ausgelagert werden, sondern müssen direkt in der Datei verbleiben und dürfen nicht größer als 50kb sein.
Außerdem sind keine Formulare erlaubt, daher ist ein normaler Checkout-Prozess auf AMP-Seiten nicht ohne Weiteres möglich.
Aktuell ist das Tracking von Besuchern ebenfalls nicht so umfangreich möglich, wie bei normalen Webseiten. Zwar erlaubt AMP die Integration von Tracking-Tools, wie Google Analytics, allerdings kann dieses zu Ungenauigkeiten führen, wenn die Seiten auf Googles CDNs gespeichert werden.
Beachten sollte man auch, dass AMP eine vollständig separate Seite erfordert und nebenher noch eine eigene Desktop-Seite entwickelt und gepflegt werden muss.
Eine andere Möglichkeit besteht auch darin, sich zwar an AMP zu orientieren, allerdings „normale“ HTML-Elemente, wie interaktive Buttons oder eigenes JavaScript einzufügen. Dann werden die Seiten zwar nicht auf den Google-CDNs gespeichert und bei der Suche nicht als AMP-Seite ausgewiesen, allerdings ist die Mobiloptimierung immer noch größtenteils durch das Framework abgedeckt.
Eine weitere Möglichkeit für den Übergang ist, progressive Web Apps (PWA) zu verwenden, bei denen ebenfalls eigene Elemente verwendet werden können. Progressive Web Apps sind eine Symbiose aus responsiven Webseiten und einer App. Dadurch wird sichergestellt, dass der Nutzer die bestmögliche Erfahrung auf seinem Mobilgerät hat, der Onlineshop aber keine extra App entwickeln muss.

AMP im E-Commerce
Wir haben dafür 5 Beispiele herausgesucht:
Produktbeschreibungen
Produktbeschreibungen sind gerade auf Mobilseiten manchmal zu ausführlich und überladen die Seite schnell. Daher sollen sie sich erst öffnen, wenn der Nutzer diese auch wirklich lesen möchte. Für diesen Anwendungsfall gibt es das Accordion, welches auch bei Bootstrap in ähnlicher Weise integriert ist.
Produktempfehlungen
Produktempfehlungen sind essenziell und dürfen auf keiner Seite fehlen. Dafür stellt AMP das Carousel bereit, das ohne großen Mehraufwand verwendet werden kann.
Suchfunktion
Das Filtern und Suchen von Produkten ist gerade für die Kunden wichtig, die sich noch nicht auf ein bestimmtes Produkt festgelegt haben und noch ein wenig stöbern möchten. Einige Entwickler berichten davon, für diese Funktion die Sidebar in Verbindung mit den Forms zu verwenden. Bei der Verwendung dieser beiden Komponenten für den speziellen Anwendungsfall gibt es allerdings noch einige Hindernisse.
Zoomen von Produktbildern
Hochauflösende und schöne Produktbilder gehören zu einer professionellen Präsentation von Produkten dazu. Viele Kunden möchten sich diese auch näher betrachten und hereinzoomen. Dafür stellt AMP die Lightbox bereit.
Formulare
Einfache Formulare können mittlerweile mit den Forms erstellt werden. Dabei muss ausgetestet werden, ob ein gesamter Checkout-Prozess direkt über AMP schon möglich ist.
Die reinen Produktseiten stellen beim AMP-Framework also kaum noch ein Problem dar. Problematisch könnte es allerdings im Checkout-Prozess werden, da dieser mit den Mitteln des Frameworks alleine noch nicht abgebildet werden kann – Formulare und Interaktive Elemente können mit AMP nicht verwendet werden.
Doch gerade bei einem schlechten Checkout springen viele Kunden noch ab. Daher sollte dieser zuerst optimiert werden. Eine spannende Analyse dazu findet sich hier.
Falls die Entscheidung zugunsten von AMP fallen sollte, muss der Wechsel auf die normale Seite spätestens beim Checkout reibungslos möglich sein.
Für Nutzer von einigen Shopsystemen, wie Magento oder Shopware, sind bereits AMP-Plugins verfügbar, mit denen der eigene Shop umgerüstet werden kann.
Dass dieser Nachteil aber nicht unbedingt das Aus für AMP beim Onlineshopping sein muss, beweisen die Giganten am Markt: Ebay startete bereits 2016 einen großangelegten Test mit mehr als 8 Millionen AMP-Seiten. Auch Zalando und AliExpress experimentieren wohl recht erfolgreich mit diesem Framework.
Es scheint, dass aktuell vor allem große E-Commerce Unternehmen sich an dieses Experiment wagen. Das muss aber nicht heißen, dass kleinere Händler nicht auch davon profitieren können. Wichtig dabei ist vor allem, trotz der Einfachheit von AMP, über fähige Entwickler zu verfügen und vorher ein ganzheitliches Konzept in Abstimmung mit anderen Abteilungen auszuarbeiten. Definitiv ist dieses ein solches Projekt Pionierarbeit und erfordert ein wenig Mut. Allerdings kann mit ein wenig Geschick und durch kluges Marketing Aufmerksamkeit erzeugt werden, die sonst kaum möglich ist.
Dass Technologie ein geschicktes Marketinginstrument sein kann, hat Shopify bewiesen. Durch den Einsatz neuer Technologien wurde es zuerst in Entwicklerkreisen bekannt und verbreitete sich im Anschluss rasend schnell. Der heutige Erfolg spricht für sich.
Obwohl AMP noch in einem frühen Entwicklungsstadium ist, gibt es bis heute schon mehr als 2 Milliarden Seiten auf über 900.000 Domains. So verlockend AMP auf den ersten Blick scheint, hat es auch viele Schattenseiten bei der Anwendung im E-Commerce. AMP ist sicherlich nicht für jeden Shop geeignet. Sollte aber die Entscheidung anstehen, eine Mobilseite aufzubauen, lohnt sich die Betrachtung von AMP.
AMP Entscheidungshilfe für Online-Shops

Typ „Kleiner Shop“
Empfehlung: Eher nein. Der Aufwand und das Risiko bei der Konzeption, Entwicklung und Wartung kann die Kompetenzen von kleinen Unternehmen mitunter überfordern. Vorerst sollte sich daher eher auf andere Optimierungen konzentriert werden, die mit weniger Mitteln möglich sind und größere Effekte versprechen. Beispielsweise die Optimierung des Checkout-Prozesses oder die Optimierung der Seitenladezeit.
Typ „Online-Schaufenster für lokales Ladengeschäft“
Empfehlung: Vielleicht. Wenn kein Online-Checkout über die Seite erfolgt, umschiffen Sie das Problem, das AMP bislang im E-Commerce hat. Die Umstellung auf AMP lohnt sich aber nur, wenn erstens genügend Ressourcen und Kompetenz zur Verfügung stehen und zweitens genug Traffic auf der Seite ist. Ansonsten wird sich der Aufwand kaum lohnen.
Typ „Mittelständisches Unternehmen mit großem Onlineshop und eigener Marketing und Entwicklungsabteilung“
Empfehlung: Ja. Der Versuch mit AMP kann hier durchaus erfolgreich geplant und umgesetzt werden. Falls die Ergebnisse nicht zu einem riesigen Erfolg führen, kann ein solches Unternehmen dieses Experiment gut kompensieren. Außerdem kann durch Case-Studies und geschicktes Marketing der neuen Technologie möglicherweise große Aufmerksamkeit erzeugt werden, die ansonsten nur schwer erreicht werden könnte.
Typ „Internationaler Online Shop“
Empfehlung: Ja. Ein eigenes Team kann sich mit der Entwicklung von AMP-Seiten befassen und den Erfolg durch vielfältige AB-Tests verifizieren. Im Anschluss kann eine Implementierung auf der kompletten Seite erfolgen. Als großer Online Shop mit vielen Ressourcen sollte diese Chance nicht versäumt werden, sich durch innovative Technologie noch weiter von der Konkurrenz abzusetzen.
Fazit
Der größte Vorteil ist sicherlich die „automatische“ Geschwindigkeitsoptimierung, bedingt durch die Struktur des Frameworks und die damit verbundenen positiven Effekte bei der Conversion- und Bouncerate. Vorteilhaft ist sicher auch, dass der Suchmaschinengigant Google hinter diesem Projekt steht und dieses aktiv vorantreibt. Ein plötzliches Verschwinden in der Bedeutungslosigkeit ist dadurch eher unwahrscheinlich.
Allerdings kann die mangelnde Individualisierbarkeit bei der Verwendung im E-Commerce zu Problemen führen. Der mögliche Mehraufwand für die Entwicklung von komplett separaten AMP-Seiten ist möglicherweise nicht gerechtfertigt, gerade auch weil kein richtiger Checkout-Prozess implementiert werden kann. Daher sind AMP-Seiten aktuell nur „optimierte Landingpages“.
Ein Versuch mit diesem Framework kann gerade für größere, innovationsfreudige Onlineshops sehr sinnvoll und lohnend sein. Für kleinere Onlineshops mit begrenzten Ressourcen macht die Entwicklung eigener AMP-Seiten weniger Sinn.
Egal, ob man sich nun gegen oder für AMP auf seinem eigenen Onlineshop entscheidet, diese Entwicklung sollte unbedingt weiter betrachtet werden, um auch weiterhin mit der Konkurrenz mithalten zu können.
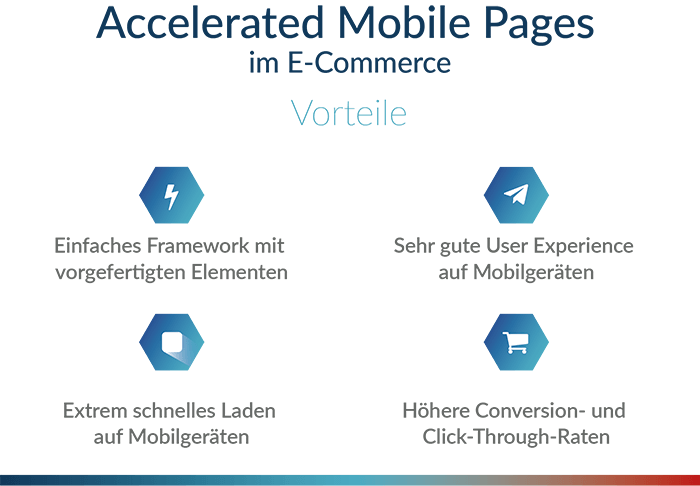
Vorteile von AMP
- Einfaches Framework mit vorgefertigten Elementen
- Extrem schnelles Laden auf Mobilgeräten
- Sehr gute User Experience auf Mobilgeräten
- Höhere Conversion- und Click-Through-Raten
Nachteile von AMP
- Begrenzte Verwendung von HTML-Elementen
- Keine Formulare oder interaktive Buttons
- Analytics Tools nur begrenzt einsetzbar
- Komplett separate Seite neben der normalen Webseite
Hier gibt es noch einige interessante Case Studies von AMP-Projekten für den E-Commerce.
