Die Einbindung unserer Produktbewertungen ist für den Laien nicht immer ganz einfach. Insbesondere wenn es noch kein passendes Plugin gibt. Bei dieser Anleitung zeigen wir Ihnen wie Sie Produktbewertungen bei Shopify auf den Produkt- und Katalog-/Kategorieseiten einbinden können. Wir gehen dabei Schritt für Schritt vor, sodass Sie auch ohne Vorkenntnisse ohne Probleme mithalten können.
https://trustami-product-reviews-showcase.myshopify.com/
https://trustami-reviews-showcase.myshopify.com/

HinweisDie Einbindungspunkte können sich je nach Template leicht unterscheiden. Die Anleitung zeigt Ihnen die Einbindung am Beispiel von dem Theme Debut. Für andere Themes sind die notwendigen Schritte ähnlich.
1. Einbindung der Trustami Produktbewertungen auf Produktseiten
Gehen Sie im internen Bereich von Shopify auf Sales Channels | Online Store | Themes.
Klicken dann auf der rechten Seite bei Ihrem ausgewählten Theme auf Actions | Edit code.
Wählen Sie dann in der neuen Spalte (zweite) Sections aus und öffnen product-template.liquid.
Wenn die Datei nicht vorhanden ist, wählen Sie die entsprechende Datei, die von Shopify verwendet wird, aus.
1.1 Einfügen des Scripts
Fügen Sie den folgenden Code am Ende von product-template.liquid ein:
{% if current_variant.barcode %}<script id="trustami-product-widget" type="text/javascript" src="https://cdn.trustami.com/widgetapi/productWidget/trustami-product-widget.js" data-uid="HIER_UID_EINFÜGEN" data-productid="{{ current_variant.barcode }}" data-modes="[1]" async></script>{% endif %}
Im Code müssen zwei Anpassungen durchgeführt werden:
- Ersetzen Sie HIER_UID_EINFÜGEN durch Ihre Produkt-Widget User ID (UID) oder Trustami-Produkt-API Nutzerkennung
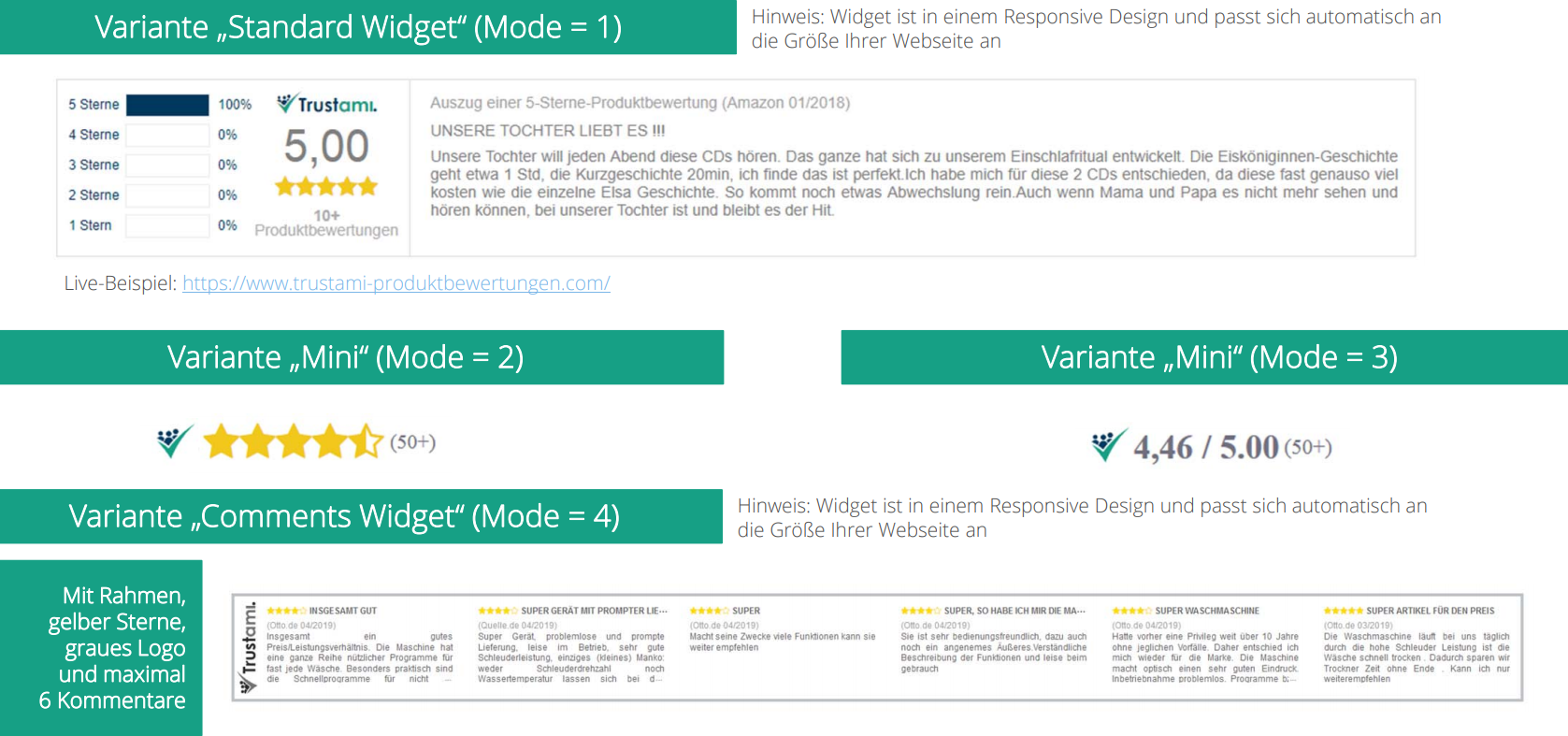
- In data-modes müssen die Nummern der Widgets, welche auf der Produktseite angezeigt werden sollen, eingefügt werden, bspw. [1,3], wenn das Trustami-Produkt-Widget Standard (Mode=1) und Trustami-Produkt-Widget Mini Sterne als Zahl (Mode=3) angezeigt werden sollen. Als data-modes stehen aktuell die Nummern 1, 2, 3 und 4 zur Verfügung.
Hinweis: Wenn die Liquid Template Variable current_variant.barcode nicht existiert, obwohl bei dem Produkt eine EAN/GTIN-13 hinterlegt ist, kann stattdessen die Liquid Template Variable variant.barcode verwendet werden. Wenn diese beiden Variablen nicht funktionieren sollten, können Sie die Variable: {{ product.selected_or_first_available_variant.barcode }} ausprobieren.
Die folgende Darstellung zeigt die unterschiedlichen Varianten des Produkt Widgets inkl. der Modes.
1.2 Einfügen der DIVs auf der Produktseite
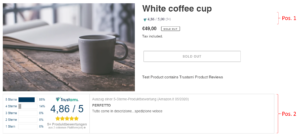
Positionieren Sie die entsprechenden DIVs, die Sie oben bei data-modes eingetragen haben, an der jeweils gewünschten Stelle in der Datei product-template.liquid. Die folgende Darstellung zeigt mögliche Positionen für die Einbindung der Produkt Widgets. In dem Bild ist an Pos. 1 das Produkt Widget Mini (Mode=3) und an Pos. 2 das Produkt Widget Standard (Mode=1) eingebunden.
Einbindung unterhalb des Produkttitels (Pos. 1):
Um das Produkt Widget (Mode 2 oder Mode 3) unterhalb des Produkttitels einzubinden, suchen Sie nach dem folgenden DIV:
<div class="trustami_product_mini_1"></div><div class="trustami_product_mini_2"></div>
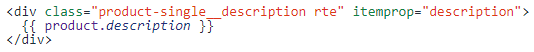
Einbindung unterhalb der Produktbeschreibung (Pos. 2):
Um das Produkt Widget (Mode 1 oder Mode 4) unterhalb der Produktbeschreibung eingebunden, suchen Sie nach dem folgenden DIV:
<div class="trustami_product"></div><div class="trustami_product_reviews"></div>
2. Einbindung der Trustami Produktbewertungen auf Katalog-/Kategorieseiten
Die folgenden Schritte werden am Beispiel von dem Theme Debut beschrieben. Bei anderen Themes können die Dateinamen und DIVs abweichen.
2.1 Einfügen des Scripts
Gehen Sie im internen Bereich von Shopify auf Sales Channels | Online Store | Themes.
Klicken dann auf der rechten Seite bei Ihrem ausgewählten Theme auf Actions | Edit code.
Wählen Sie dann in der neuen Spalte (zweite) Sections aus und öffnen footer.liquid.
Fügen Sie den folgenden Code direkt über </footer> ein.
<script id="trustami-products-loader" src="https://cdn.trustami.com/widgetapi/shopify-products/trustami-shopify-script.js" data-uid="HIER_UID_EINFÜGEN" data-color="#f5c747" async></script>
Im Code muss folgende Anpassung durchgeführt werden: Ersetzen Sie HIER_UID_EINFÜGEN durch Ihre Produkt-Widget User ID (UID) oder Trustami-Produkt-API Nutzerkennung.
Wenn Sie anstatt der gelben Sterne auf den Katalog-/Kategorieseiten die Standard Farbe für die Sterne haben wollen, entfernen Sie das Folgende aus dem obigen Code:
data-color="#f5c747"
2.2 Einfügen des DIVs auf der Katalog-/Kategorieseite
Gehen Sie im internen Bereich von Shopify auf Sales Channels | Online Store | Themes.
Klicken dann auf der rechten Seite bei Ihrem ausgewählten Theme auf Actions | Edit code.
Wählen Sie dann in der neuen Spalte (zweite) Snippets aus und öffnen Sie product-card-grid.liquid.
{%- assign current_variant = product.selected_or_first_available_variant -%}{% if current_variant.barcode %} data-trustami-prodid="{{ current_variant.barcode }}"{% endif %} trustami_product_element