
Für all diejenigen, die es noch nicht wussten: Seit März ist er Pflicht, der Mobile-Only-Index (ehemalig Mobile-First-Index). Google antwortet damit auf eine starke Veränderung der Art und Weise, wie Konsumenten heutzutage im Internet suchen. Sei es die Suche nach einer kurzen Information, die Verwendung von Navigationsapps, oder der schnelle Kauf von Flip Flops für den nächsten Urlaub, der Griff zum Handy ist schnell. Der größte Teil von Suchen in Suchmaschinen, wird von mobilen Endgeräten und Smartphones eingenommen. Mit dem Mobile-Only-Index wird Google den mobilen Websiteversionen einen höhere Priorität zuordnen. Webseiten mit reiner Desktop-Version werden nicht mehr indexiert. Ist Ihre Seite bereits einsatzfähig? Falls nicht, wird es nun höchste Eisenbahn! Wir zeigen Ihnen heute ein paar Tipps wie Sie Ihre Seite „mobile ready“ machen und dies auch überprüfen können.
Die Bedeutung von Mobile-Only-Index
Der Wechsel von Desktop Versionen zu mobil-optimierten Webseiten kommt nicht von heute auf morgen. Bereits 2016 erschien die erste Veröffentlichung von Google, dass Sie sich hier umorientieren. Google sagte bereits damals:
Today, most people are searching on Google using a mobile device. However, our ranking systems still typically look at the desktop version of a page’s content to evaluate its relevance to the user. This can cause issues when the mobile page has less content than the desktop page because our algorithms are not evaluating the actual page that is seen by a mobile searcher.
Bereits für wurde die Dringlichkeit des Mobile-Only-Index bemerkt, der starke Anstieg der Nutzung mobiler Endgeräte und Smartphones zählt als der stärkste Antreiber hierfür. Zwischen 2016 und heute fand ein fast kompletter Umschwung von Google zur mobilen Indexierung statt. Nach Juli 2019 veröffentlichte Websites, werden automatisch (von einem Smartphone Bot) gecrawlt und anschließend in den Mobile-First Index hinzugefügt. Sollte Ihre Seite reine Desktopinhalte vorweisen, wird Sie vom Googlebot ignoriert! Websites haben also spätestens nach der Einführung des Mobile-Only-Index, mit enormen Ranking-Verlusten und Penalties zu rechnen.
Mobile vs. Desktop Suchen

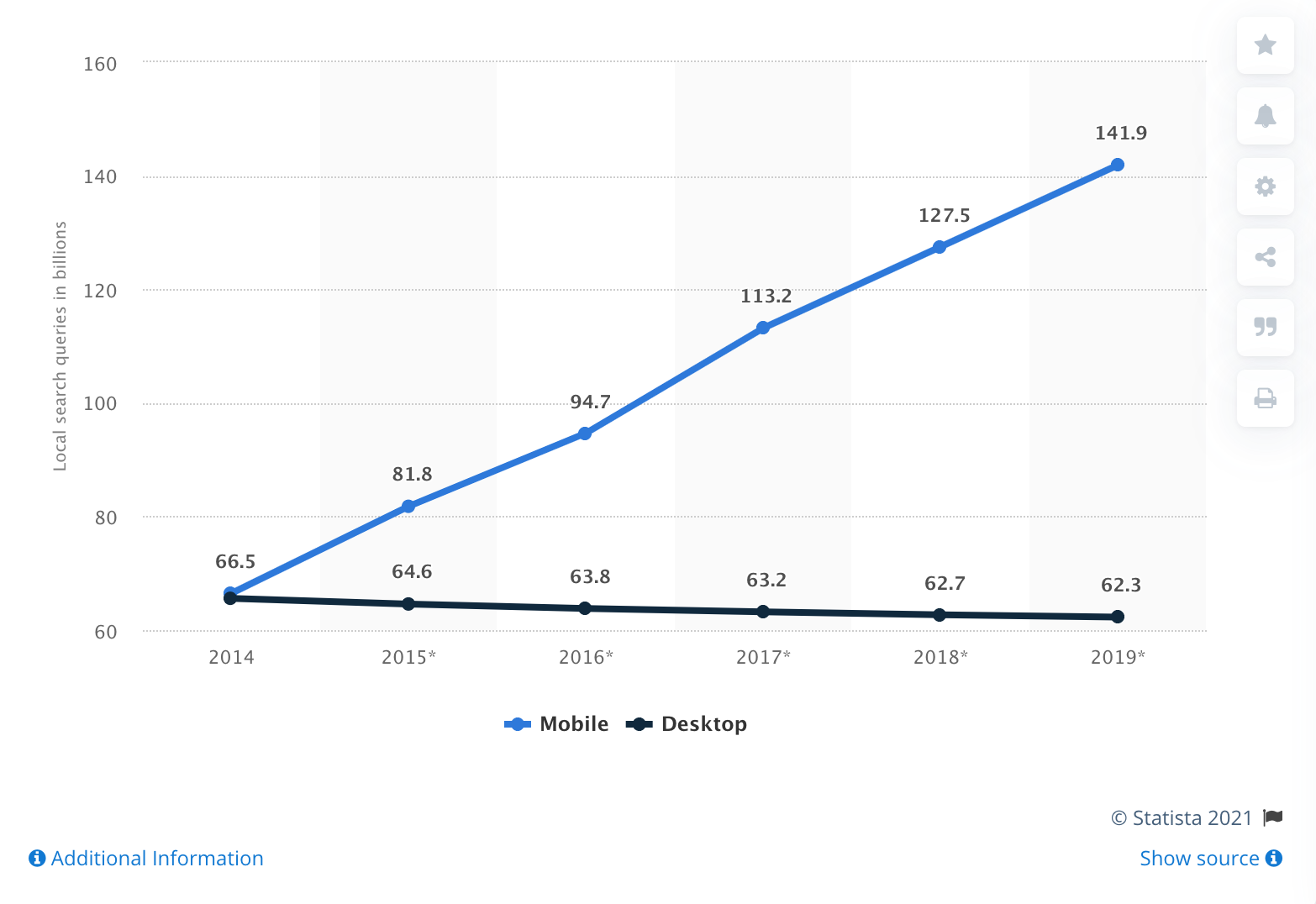
In Kooperation mit BIA Advisory Services hat Statista eine Umfrage aus den U.S.A. von 2015 veröffentlicht, in welcher eine klare prognostizierte Entwicklung zu sehen ist. Die Werte sind hierbei in Billionen angegeben. Hinsichtlich der Desktop-Suchen ist eine leichte Abnahme zu erkennen, während die mobilen Suchen rasant ansteigen. Lag der Wert bei den mobilen Suchen in 2014 noch bei 66.5 Billionen, liegt er 2019 bei 141.9 Billionen. Auch wenn diese Werte nur prognostiziert sind, können wir uns mittlerweile denken, dass sie annähernd der Realität entsprechen. Dies beweist unter anderem eine Studie von Merkleinc aus 2019: 63% der US Google Suchen, wurden von einem mobilen Endgerät aus initiiert. Pusher für diese Werte sind natürlich auch Systeme wie Alexa oder Siri, greifen Sie einfach zu Ihrem Mobiltelefon, sagen „Hey Siri …“ oder „Alexa…“ und lassen sie die Suche (nach was auch immer) in Sekundenschnelle beginnen.
Google reagiert
… nun also auf diesen Trend und arbeitet seit langer Zeit an der Einführung des Mobile-Only-Index. Hauptsächlich wird nun von Google die mobile Version Ihrer Seite genutzt und diese dann in den Google-Ergebnissen platziert. Die Regel gilt für die mobile, als auch für die Desktop-Version. Folglich werden Sie besser in den mobilen Ergebnissen sowie auf dem Desktop platziert, wenn Sie eine Seite haben die für mobile Geräte optimiert ist. Im dem Falle, dass Ihre Seite nicht für die mobile Suche optimiert ist, wird diese letztendlich im mobilen sowie im Desktop Ranking schlechter positioniert.

Ist Ihre Seite schon mobile-friendly? – Der ultimative Test
Bereits 2019 hatte Google die Mobile-First-Indexierung standardisiert. Falls Ihre Seite also bereits schon mobil-freundlich ist, haben Sie wahrscheinlich eine Google Such Konsolen Benachrichtigung bekommen. Falls Sie keine gesehen, dies verpasst haben oder einfach auf Nummer Sicher gehen wollen, dass ihre Seite mobil-freundlich ist, können Sie dies auf folgende Art und weise testen:
1) Mit dem Google Tool „Test auf Optimierung für mobile Geräte“ können Sie auf schnelle und einfach Art und Weise überprüfen, ob Ihre Website responsive und mobilfreundlich ist.
2) In der Google Search Console unter „URL-Prüfung“ finden sie ebenso eine Testmöglichkeit.
3) Mit dem Developer Tool Google Page Speed Insights kann zudem die mobile Seiten Performance, als auch die Ladegeschwindigkeit gemessen werden. Dies ist ein wichtiger Punkt für eine gute Mobile-Web-Performace, womit wir auch schon beim nächsten Themenpunkt wären.
Tipps und Tricks für einen „freundlich-mobilen“ Auftritt
Folgende Merkmale sind hier die wichtigsten:
1) Nutzerfreundlichkeit
2) Responsives Design
3) Cross-Channel-Marketing
4) Ladegeschwindigkeit
1) Nutzerfreundlichkeit
Hier steht die Frage im Vordergrund, ob ihre Website ohne Schwierigkeiten von einem mobilen Endgerät (Smartphone etc.) genutzt werden kann. Dabei müssen Sie bedenken, dass nur Finger im Spiel sind (also keine Computer-Maus), die Buttons sollten so beispielsweise nicht zu klein sein. Auch Formulare, Schriftgrößen und Verlinkungen sollten geprüft werden. Klare sowie übersichtliche Strukturen sind besonders wichtig. Meistens wird das sogenannte „Burger-Menü“ verwendet.

Hier sieht man beispielhaft ein klassisches Burger-Menü Icon, wie man es auf vielen mobilen Webseiten finden kann. Dieses Menü fasst alle Elemente in einem dreistrichigen Icon zusammen, welche sonst im Header Ihrer Seite zu finden sind. So kann viel Platz auf dem Display geschaffen werden. Mit all diesen Aspekten freuen sich ihre User über eine „mobile-friendly“ Seite.
2) Responsives Design
„Responsiv“ kann aus dem englischen von response = Antwort hergeleitet werden. Das heißt, das Design der Seite antwortet sozusagen auf das „Abrufgerät“ des Seitenbesuchers. Anders formuliert bedeutet es einfach, dass das Seiten-Design von der Größe des Bildschirms abhängig ist, von welchem die Seite aufgerufen wird. Die mobile Version der Webseite beschreibt sozusagen eine kompaktere und optimierte sowie verkleinerte Version der Desktopseite. Wenn man gut bei Google platziert werden möchte, muss man sich einmal diese Arbeit machen ein responsives Design anzubieten. Seitens Google werden speziell hierfür auch Kurse angeboten, falls Sie noch etwas Schulungsbedarf benötigen.
3) Cross Channel Marketing
Um ihren digitalen Auftritt auf lange Sicht zu stärken ist es wichtig, dass sie einen ganzheitlichen Ansatz hinsichtlich der mobilen Zukunft von Websites fördern. Das bedeutet im Umkehrschluss, dass Sie all ihre Kanäle (wenn vorhanden) im mobilen Auftritt bestärken sollten. Dazu zählen auch SEA oder Social-Media-Marketing.
4) Ladegeschwindigkeit
Nichts ist nerviger für den User als eine langsam ladende Seite. Dies kann natürlich für den mobilen Nutzer auch vom Mobilnetz abhängig sein. Gerade auch deswegen, sollten Sie berücksichtigen Ihre Seite möglichst so zu gestalten, dass die Ladezeit nicht allzu lange dauert.
Hier wäre es im ersten Schritt sinnvoll erstmal die Ladegeschwindigkeit Ihrer Seite zu testen via des bereits angegebenen Links (Google PageSpeed Insight Tool). Wichtig ist zudem, das richtige Webhosting auszuwählen um die Ladezeit entsprechend gering zu halten. Schauen Sie noch, dass der zuerst sichtbare Teil ihrer mobilen Webseite ansprechend gestaltet ist, sodass der Besucher an der Seite interessiert ist und gerne dort verweilen möchte. Ausserdem spielt die gewählte Bildgröße wie gesagt eine große Rolle. Kleinere Bildgrößen – Schnellere Ladezeiten.
Schauen Sie bei Interesse auch mal in unseren Mobile First Artikel von vor einem Jahr, da haben wir auch noch ein paar Tipps für Sie. Ansonsten drücken wir Ihnen jetzt erstmal die Daumen bei der erfolgreichen Umsetzung bzw. Überprüfung Ihrer Seite.